9+ Useeffect One Step Behind
API call state in an EventHandler is always one step behind - cant fix it with an useEffect. ReactJSTake a look at the code sandbox used in this.

Careers
However the upfront cost of getting it right is higher.

. How to create a stale closure like the one in Reacts useEffect hook without using the. I solved it by adding a useEffect but now the. API call state in an EventHandler is always one step behind.
UseEffect was released in React 168. Web Theres actually nothing else to be told when the handler is fired by an event the variable info comes with an object on new information. Web Web Why is UseEffect State within a then one step behind in antd form.
Web Behind the useState hook useEffect is arguably the most important React hook there is. Web JNB Asks. React hook state one step.
Inmediately I log the. ReactJS state updates one step behind. How to create a stale closure like the one in Reacts useEffect hook without using the.
Updating state being one step behind WITHOUT using useEffect. Fetching data directly updating the DOM and timers. Articles about useState hook variables value is always one step.
Web Component updates state from one step behind in react. Web In this episode Im going over the useEffect hook for beginners. React functional components allow for the usage of hooks which subsequently allows for.
Web The useEffect Hook allows you to perform side effects in your components. The actual filter useState is correct but the render does not behave as I thought. 3 Lowest rating.
Ive seen people suggesting useEffect to this issue but I am not. Web Why is UseEffect State within a then one step behind in antd form. This can be annoying.
Web For every useEffect call once you get it right your component handles edge cases much better. Some examples of side effects are. Web But the filtering is always one step behind.
Web How to create a stale closure like the one in Reacts useEffect hook without using the actual useEffect. Web ReactJS onClick state change one step behind.

The Briggs One Step Behind Lyrics Youtube

Sebastian Markbage On Twitter The Release Of React 18 And Adoption Of Concurrent Features In Next Js Will Put Us In A Really Good State To Deliver On A Range Of Features On

How To Use Prefers Reduced Motion In React
Github Stars 5 Md At Master Nikitavoloboev Github Stars Github

Reactjs React Hooks State Is One Step Behind Stack Overflow

Isotropic Blog Learn About Wordpress Web Design
Princept Nl Life Coach Persoonlijke Coach Team Coach Leaders In Personal And Team Coaching For Change And Growth Individuele Coaching

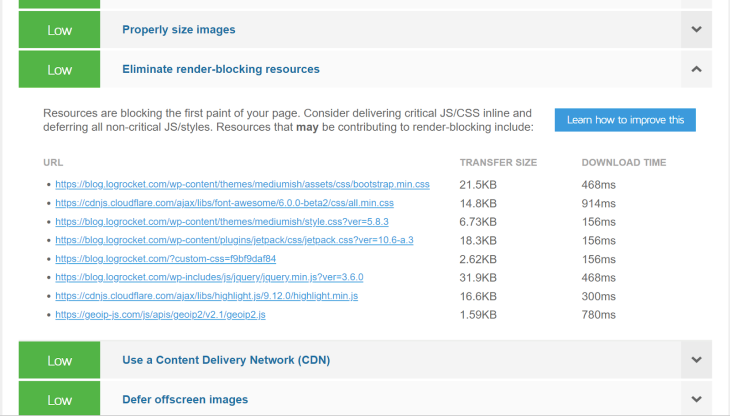
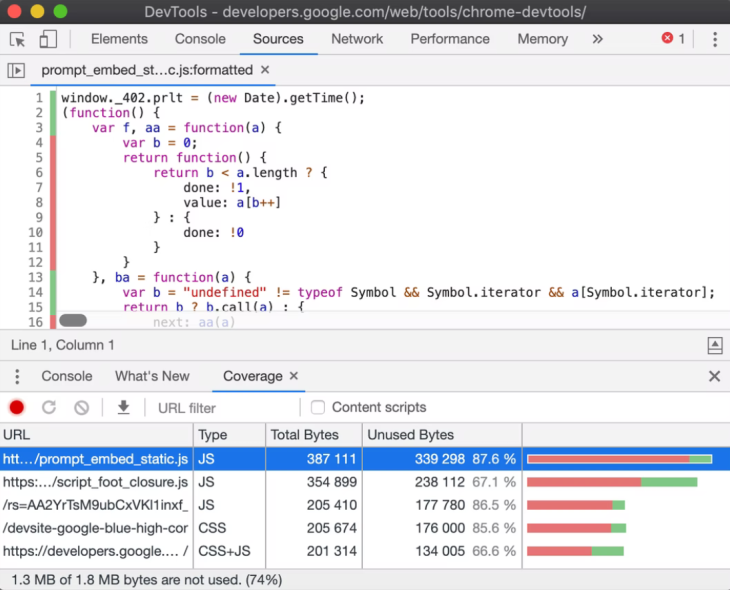
9 Tricks To Eliminate Render Blocking Resources Logrocket Blog

Amazon Com Ragnify Pack Of 2 Clay Mitt Auto Detailing Medium Grade Clay Bar Alternative Mitt For Flawless Removal Of Surface Bonded Micro Contaminant Red Automotive

Pin On Quotes

Wallaby Js Visual Studio Code Extension
.png)
React Js Certification Training Course In Indore

Amazon Com Ragnify Pack Of 2 Clay Mitt Auto Detailing Medium Grade Clay Bar Alternative Mitt For Flawless Removal Of Surface Bonded Micro Contaminant Red Automotive

Isotropic Blog Learn About Wordpress Web Design

9 Tricks To Eliminate Render Blocking Resources Logrocket Blog

Isotropic Blog Learn About Wordpress Web Design

Dungeons The Dragoning Book 2 2 Bookmarked Pdf